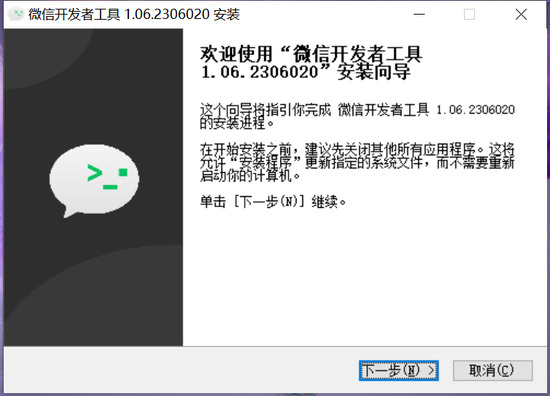
微信开发者工具官方版
- 版本:v1.06.2308310
- 类别:其它软件
- 大小:305.02 MB
- 时间:2023-10-12
软件介绍
微信开发者工具官方版是一款很实用的微信调试工具。微信开发者工具软件下载对于懂得编程的用户来说,这是款非常好用的工具,用户可以用微信开发者工具实现对公众号的接口功能,也可以用微信开发者工具制作游戏、小程序。微信开发者工具可以为企业提供一个完善的小程序开发平台,该工具中包含了编程工具,编译工具以及测试工具等;这款工具对于开发者来说比较的简洁直观,拥有的功能也比较丰富微信开发者工具开发原理是集成了Chrome DevTools和基本的移动调试模块,可进行微信内网页调试与微信小程序调试。感兴趣的朋友欢迎来本站下载体验。
软件亮点
检验页面JSSDK功能权限,模拟大部分SDK的输入和输出。
集成的Chrome DevTools与基本的移动调试模块助力用户的开发。
小程序项目、公众号项目,独立分开。
可在线登录用户微信,进行模拟真实浏览调试网页。
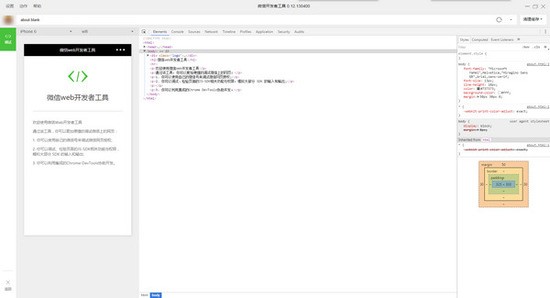
软件顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。

软件功能
调试界面和登录按钮,发现有bug查看日志是否出错。
工具栏有编译,刷新,编译配置,前后台切换,清除缓存等功能
设置栏有外观,编辑,代理,通知等功能
检测JS-SDK权限,模拟SDK,使用weinre移动调试。
刷新、后退、选中等动作统一入口,直接webview模拟器操作网页。

微信web开发者工具怎么用?
1、登录微信公众号,进入微信web开发者工具,绑定个人微信号。
2、通过个人微信号,登录微信web开发者工具。
3、从微信公众号复制链接到地址栏,大功告成。
4、然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。
5、先选择Android设备调试--普通调试。
6、只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:
7、手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。

软件评价
使用方便快捷,可以帮助开发者更方便、更安全地开发和调试基于微信的网页。
火爆游戏
热门词库
手游排行榜
- 最新排行
- 最热排行
- 评分最高
-
角色扮演 大小:996.47 MB
-
角色扮演 大小:72.02 MB
-
格斗射击 大小:1.31 GB
-
塔防策略 大小:13.47 MB
-
格斗射击 大小:85.42 MB
-
格斗射击 大小:107.27 MB
-
竞技对战 大小:6.92 MB
-
冒险解密 大小:365.58 MB